Description
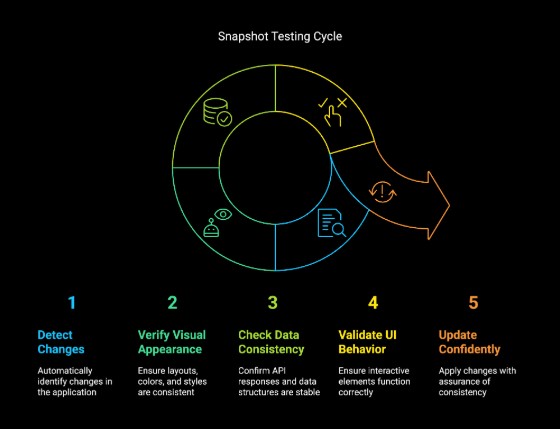
Our UI Snapshot Testing Automation service protects your frontend’s visual integrity by automatically capturing and comparing UI renderings across builds. We integrate tools like Percy, Chromatic, Applitools Eyes, or Loki into your CI/CD workflows to perform visual regression testing using baseline image snapshots. When a new feature is pushed or a dependency is updated, our system detects layout shifts, styling changes, or component misalignments by pixel-differencing techniques. This ensures that accidental visual bugs don’t make it to production, even if the code compiles correctly. We support frameworks like React, Vue, Angular, and Storybook, enabling component-level and page-level validations. Results are presented with visual diffs and approval workflows, so designers and engineers can review and approve changes collaboratively. This service is crucial for design-heavy platforms, SaaS dashboards, eCommerce storefronts, or any product where visual consistency directly affects branding and user trust.






Izuchukwu –
UI Snapshot Testing Automation has significantly improved our development workflow. Integrating this service has allowed us to catch visual regressions early, saving us valuable time and resources. The team was responsive and helpful throughout the entire process, making the implementation seamless and efficient. We now have greater confidence in the visual stability of our application.
Eunice –
The UI snapshot testing automation service has been invaluable in maintaining the visual integrity of our application. The peace of mind knowing that unintended UI changes are automatically detected before release is significant. This has saved us considerable time and effort in manual visual reviews and improved the overall quality of our product.